Webデザインや紙媒体の設計では、
「人はどこから、どのように見るのか」を理解することが重要です。
その考え方のひとつが、
視線誘導パターンと呼ばれるものです。
ここでは代表的な
F型・Z型・N型の3つについて、
まずは事実ベースで整理します。
視線誘導パターンとは何か
視線誘導パターンとは、
人が情報を見るときに辿りやすい視線の動きを
パターン化した考え方です。
これは心理操作やテクニックではなく、
- 画面サイズ
- 文字量
- 情報の配置
などによって、
自然に起きやすい傾向をまとめたものです。
特にWebでは、
ユーザーの多くが
「読む」よりも
「拾う・判断する」行動を取ります。
その前提で、
どこに何を置くかを考える必要があります。
視線誘導デザインとは何か
視線誘導デザインとは、
人の視線を操作したり、意図的に誘導したりするテクニックのことではありません。
人は、ページを開いた瞬間から、
すべてを読む前に
「どこを見るか」「何を見るか」を無意識に決めています。
視線誘導デザインとは、
その自然に起きてしまう視線の流れを前提に、
どこに何を置くかを意図的に決める設計のことです。
重要なのは、
視線誘導の“型”を知ることではなく、
見てしまう場所に、何を置くかを判断しているかどうか。
なんとなく配置された見出しや画像は、
なんとなく見られ、
なんとなく判断されます。
一方で、視線が集まりやすい場所に
「本当に伝えたいこと」を置いているページは、
読まれなくても、誤解されにくくなります。
視線誘導デザインとは、
レイアウトの工夫ではなく、
伝える順番を決める設計です。
そしてそれは、
Webサイトでも紙媒体でも共通して求められる考え方です。
視線誘導パターン、F型・Z型・N型について
F型・Z型・N型は、
人が情報を見るときに起こりやすい
視線の動きを整理した視線誘導パターンです。
視線誘導は、Webサイトや紙媒体をデザインするうえで
とても重要な考え方のひとつです。
制作する側が
「どこを見てもらいたいか」
「何に注目してほしいか」を
意図的に設計するための前提として、
視線誘導パターンがあります。
視線誘導はUXやUI、
マーケティングの成果にも関わる要素で、
代表的なものとして
F型・Z型・N型の3つがよく知られています。
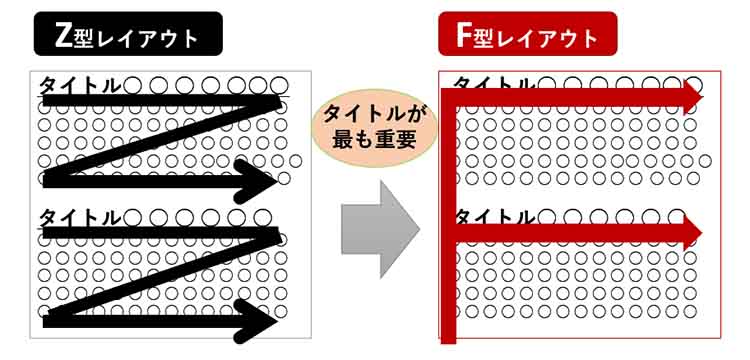
F型:文章が多いページで起きやすい視線
F型は、左上から横に読み、縦に流していく
視線の動きです。
アルファベットの「F」の形に
似ていることから、そう呼ばれています。
F型の特徴
- 見出しや冒頭文を横に読む
- その後、左側を縦に拾い読み
- 下に行くほど、読む量は減る
F型が起きやすい場面
- テキスト量が多いページ
- 記事・コラム
- 説明が必要なコンテンツ
Web(特にスマホ)では、
最も一般的に起きやすい視線パターンです。
Z型:情報量が少ないページで起きやすい視線
Z型は、左上 → 右上 → 左下 → 右下
と、Zの形に視線が動くパターンです。
Z型の特徴
- 全体をざっと把握しやすい
- 情報が整理されている
- 視線が迷いにくい
Z型が起きやすい場面
- トップページ
- LP(情報が少なめなもの)
- ビジュアル中心のデザイン
要素が少ないほど、
このパターンが成立しやすくなります。
N型:紙媒体でよく見られる視線
N型は、左上から右下へ斜めに流れる
視線の動きです。
N型の特徴
- 視線が比較的安定している
- 文章を追いやすい
- 文脈を理解しやすい
N型が起きやすい場面
- 書籍
- 雑誌
- パンフレット・冊子
紙媒体では、
手に取った時点で
「読む姿勢」ができているため、
N型に近い視線が生まれやすいとされています。
N型は、日本語圏に特徴的な視線誘導
N型の視線誘導は、
世界的に見ると、あまり一般的ではありません。
縦に視線が流れるこのパターンは、
日本語の文章構造や縦書き文化の影響を受けた、
日本語圏に特徴的な見え方だとされています。
調べてみると、
かつて縦方向のレイアウトは、
漢字を使用する言語圏
(中国語、台湾語、朝鮮語など)でも
見られていたようですが、
現在では多くの国が
横書き・横方向のレイアウトに統一されています。
そのため、
N型の視線誘導は
日本語を使うWebサイトや紙媒体で
特に意識されやすいパターンと言えるでしょう。

パターンは「正解」ではない
ここまで見ると、
「どのパターンを使えばいいのか」
と考えたくなるかもしれません。
ですが、
どれが正解、という話ではありません。
- 重要なのは、
- 媒体は何か
- 情報量はどれくらいか
何を伝える必要があるか
によって、
起きやすい視線が変わるという事実です。
Webサイトと紙媒体で考え方が変わる理由
紙媒体では、
比較的「読まれる前提」で
設計できます。
一方、Webでは、
- 読まれない
- 途中で離脱される
- 流し見される
ことが前提になります。
そのためWebサイトでは、
F型やZ型を意識しながら、
視線誘導デザインを
- 最初に目に入る場所
- 拾われやすい位置
に、必要な情報を置く設計が求められます。
見られてしまう場所には、意図的な考えが必要
視線誘導は、
テクニックの話だと思われがちです。
でも実務では、
それ以上に大切なことがあります。
それは、
意図的であることです。
なんとなく配置した要素は、
なんとなく見られ、
なんとなく判断されます。
人は、
「見たいところ」ではなく、
「見えてしまったところ」を見ます。
だからこそ、
- 最初に見られる言葉
- 目に入ってしまう情報
には、
ちゃんと意味が必要です。
F型でその言葉が気になった人は、その先を読む
F型は、読まない人のためだけではありません。
読む人を選ぶための入口でもあります。
そこが気になった人は、
その下の文章も、
さらにその先も、
きちんと読んでくれます。
だからこそ、
その先で気を抜いてはいけない。
視線誘導は「操作」ではなく「設計」
視線誘導は、
人を操作するためのものではありません。
- 見せる
- 見せない
- 説明する
- 省く
その判断を、
意図的に行うための設計です。
競争が激しくなるこれからの時代ほど、
この差は、はっきり表れます。
視線の動きは、N型からZ型へ、時代とともに変わってきました
かつて、
インターネットやスマートフォンが登場する前は、
日常的にこれほど大量の情報や活字に
触れることはありませんでした。
本や新聞、チラシなどは、
手に取った時点で読む意識があり、
タイトルを見てから内容を追っていく、
比較的素直な視線の流れが生まれていました。
このときの目の動きは、
左上から右へ、そして下へと進む
Z型に近い見え方だったと考えられます。
しかし現在は、
Webやスマホによって
常に大量の情報に囲まれる環境になりました。
人は無意識のうちに情報を選別し、
まずは
「目に飛び込んできたタイトルや要素だけを見る」
という行動を取ります。
そして、
興味を持った場合にだけ、
その下の文章を読む。
興味がなければ、
迷わず飛ばす。
このような見え方が、
現在のWebでよく見られる
F型の視線パターンです。
視線誘導の型は、
生まれつき決まっているものではなく、
情報量や環境の変化によって
自然に変化してきたものだと言えるでしょう。

まとめ
視線誘導パターン、視線誘導デザインは、
覚えるものではなく、
考えるための前提です。
そして最後に残るのは、
どこを見せたいのか、
何を伝えたいのかという、
設計者の意思です。
(執筆者:ケイ)