
文章レイアウトの「F型・Z型・N型」は、文章の読みやすさや情報の伝わりやすさを考慮した「レイアウトの形態」を指します。
人間の目は一度に複数のものを見ることはできないので、左上からスタートして右方向、下方向になど、ある程度決まった順番をたどることになります。この代表的なパターンを表すのが「F型・Z型・N型」です。
 キナコ
キナコF・Z・N 何かの暗号か?



それ、紙の「本やチラシ」、「Webサイト」を読む時の「目線の動き」についての説明だよ~



字なんてよめないし~



文字だけじゃなくて、美味しそうな「写真やイラスト」も入れながら、目線を上手に誘導することもあるよ~



「おやつ」とか「カワイイねこ」だったらみるかも~



キナコにおやつを買わせるために、視線誘導するわ~ 意図的に仕掛けるからね!
F型・Z型・N型は視線誘導パターン
視線誘導は非常に大切です。ここでは、パターンを解説していますが、Webサイトや紙媒体を制作する側が、意図的に「こう見てもらい」「これに注目してもらいたい」という設計をすることも可能です。
「視線誘導」を仕掛けることで、「UX/UI」を成功しているWebサイトも多数あります。
特にマーケティングの企画において、視線誘導はとても重要です。
視線誘導のパターンは、主に3パターンに分けられます。( F型・Z型・N型)
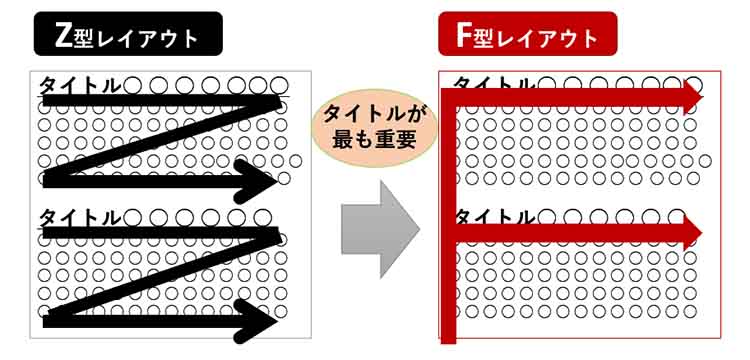
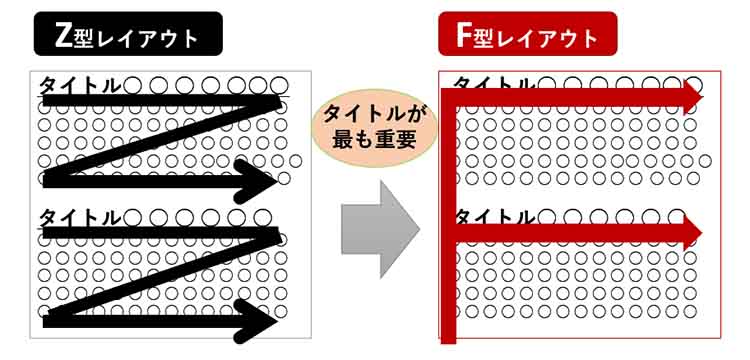
F型レイアウト
F型レイアウトは、読者がWebサイトやド書類を見る際の目の動きにもとづいたレイアウトのことです。
左上からスタートして、⇒ 右上 ⇒ 左下 ⇒ 右下 ⇒ さらに下のに移動していく。
重要な情報や目立たせたいものをページ上部や左側に配置することで、読者の注意を引きやすくします。
Z型レイアウト
Z型レイアウトは、読者の目の動きから「Z字型」のパターンが形成されることをもとにしたレイアウトのことです。
左上からスタートして、⇒ 右上 ⇒ 左下 ⇒ 右下に移動していく。
そして最後にページの下部に移動します。この形状は、情報に沿って読者の目を誘導し、重要な情報を効果的に伝えるための設計です。
N型のレイアウトは世界でも限られた国だけ
日本語 特有でもありますが、縦に視線が流れる「N型」というものもあります。
いずれにしても「どう見せるか?」(見てもらうか)をさらに意識して作り手側は設計することが必要です。
※調べてみたところ、縦型のレイアウトは「漢字」を使っている言語に多く、中国語、台湾語、モンゴル語、朝鮮語で使用されていたそうですが、現在では、ほとんどの国が横書きに統一されているとのことです。


文章・テキストは、「Z型」から「F型」へ


インターネットやスマホが登場する前は、日常的にこれほどの大量の活字に触れることがなかったので、手にした「本」や「チラシ」などを、まあまあ丁寧に読んでいました。
「タイトルを見て ⇒ 内容を読む」… 左のZ型のような目の動きです
ですが現在では、大量の情報に疲れてしまって、
「気になるタイトルだけ読む(飛び込んできたもの)」⇒「興味があったら下の文章も読む」
を、繰り返すようになりました。まさにF型です。
(興味のないものは、迷いなく飛ばします。タイトルすらまともに読みません)
【重要】「F型レイアウト」をWebサイトで上手に使うためのポイント
読者に向けた文章を作成するとき、より高めるために内容はもちろんのこと、文章の構成・文体、目で見た視覚からのデザインが大きく影響します。
タイトルを必ずつける、文章の段落を意識して書く
できるだけ文節ごとに、「タイトル(見出し)」を必ずつける。また、適切な段落分け(改行)を意識して行うことで、読者が内容を把握しやすくなります。
文章が長くなる時は、箇条書きなどで読みやすく
文章が長過ぎる場合は、次の行に改行して文章を分けるなどして、適度な長さを保つことが重要です。
特に現在では長文はとても嫌われていて、「3行まで、5行までしか読めない!」という声もよく聞きます。
説明が長くなると感じたら、「箇条書き」を使ってポイントを押さえやすくしてあげましょう。
文章に「強調(太字)」や「色」でコントラストをつける
重要なところ(読んでもらいたいところ)を強調するために、文字の強調(太字)、色の変更を使いましょう。これは、読者に「読んでください!」というこちらからのサインです。
文字の大小でコントラストを
これは大切なポイントですが、文字の大きさを組み合わせて、コントラストをつけるだけでも、読者の目線を引き付けるデザインになります。
スマホの場合は、文字が不自然に改行されてしまうこともあるので、画像の作成時に行います。
文体を意識する(話しかけるように、でも専門用語は使いすぎない)
書く方の個性や言葉のスタイルを上手に使うなどして、分かりやすい文体で書くことが大切です。
特にインターネットの場合、書籍のような堅い文章よりも、「読者に話しかけるような」書き方の方が届きやすいと感じています。
また、最近とても気になるのは、過剰な専門用語の使用です(ネットでは多くみられます)。一つの言葉を理解するために、何度もネットで検索しなければいけないなどは避けたいものです。
文字の「フォント」と「サイズ」は重要
特にインターネットで使用する場合、「フォント」は読みやすさに影響を与えます。シンプルで読みやすいフォントを選ぶことが望ましいです(普通がいいです)。また、適切な文字サイズの使用も重要です。
高齢化が進む日本では、文字が小さすぎると読みにくく、読むことを諦める方も多いので、目に優しい普通以上のサイズを選びましょう。
「画像(グラフィック)」や「図表」などの活用
「画像」や「図表」などの視覚的な要素を入れると分かりやすいと感じてもらえます。言葉を補うような役割をしてくれます。
特にWebサイトでは、読者は、最初の2秒、3秒で、そのサイトが自分に必要なものか判断すると言われていますので、ページの一番上に画像等(キービジュアル)を配置して、ファーストビューで読者の関心を引く努力が必要です。
(まとめ)読者は、基本的に「読まない・見てくれない」
上にも書きましたが、日ごろから大量の活字に触れて疲弊している読者は、自分がいらない情報を読み取ばすことにとても馴れています。「読まない・見てくれない」は、あたりまえだからこそ、作り手側は、それを常に意識して情報発信を行うことが必要です。
私的な印象ですが、インターネットが登場してから、特に「Z型」から「F型」に読者の読み方が変化していると感じています。
F型の読者は、「タイトル(見出し)」だけを読んで、必要な内容だったら「説明部分の文章も読む」など、とても効率的な読み方をしていると考えます。
読者にとって、「不要なものは、読み飛ばされる」ことを意識して作ることが大切ですが、
でも逆に、「必要」な、情報はすべて丁寧に網羅する、親切な情報発信が必要となります。
理由は、
※読者ごとに必要と感じるものは違う。疑問に応えられるように、すべてを準備しておく
ですが、
※読者は忙しいので、無駄な時間を遣わせない。ストレスなく、すぐに見つけられるようにする
上記を考慮した企画・制作が最重要となります。
(執筆者:あざやか)








