「イラスト」などで自身の表現をする場合は、心のままに自由に好きな色を使っての個性的な表現はとてもかっこいいと思います。また、プライベートなWebサイトの制作でも好きな色を使っていいと思います。
ですが、「コーポレートサイト」や「ネットショップ(ECサイト)」、広告用のバナーを作る際は、使わないほうがいい色があります。
それは、見た人が、
- この色の組み合わせでは見えない
- 文字がとても読みにくい
- きたない・不快と感じる
- 「食品」がまずそうに見える
- 目が疲れる(40代以上の老眼気味の方には特に…)
などなど、「違和感」や「見にくい」と感じる色です。
「使わない方がいい色」と、その理由を解説します。
【使わないほうがいい色1】蛍光色(特にWebサイトの場合)
「目立つし、カッコイイから蛍光色を使いたい!」と思ったことありませんか?
でも少し待ってください。
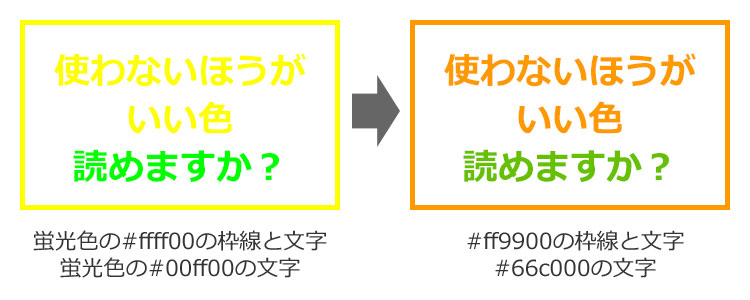
この画像の「左の黄色い文字」、瞬間的に読めますか?

まず第一に「文字が読みにくい」ですし、「目がチカチカして不快に思う人」もいるでしょう。
せっかくホームページを見に来てくれても、読む気がしない、情報が伝わらないのでは意味がありません。
結果、すぐにページを離脱されてしまいます。それではもったいなさすぎます。
似た色ですが、「右のオレンジ」ように素早く情報が伝わるように、読みやすいマットな色を使うことが大切です。
どうしても「蛍光色」を使いたい時には、その色がしっかり読めるか、イメージにも合っているかをよく考えて使いましょう。
また、「蛍光色」を「効果的に使いたい」場合は、ネオンサインのように『濃い色の中に、蛍光色を少し使う』のように、コントラストを出す方法が有効です。

【使わないほうがいい色2】明るさが近い色同士の組み合わせ
明るさが近い色同士の組み合わせの例は、
- 「薄い色」を背景にしたところに「白い文字」
- 「濃い色」に別の「濃い色の文字」
上記のように、色の明るさが近いもの同士は、時には「上品で素敵」や「かっこいい」と感じることもあります。
※例えば、洋服の組み合わせで「黒」と「紺」を同時に使うなど。
でもWebサイトは違います。伝えたいからこその言葉なのに、その「大切な言葉」が何が書かれているのかが読めなければ意味がありません。

繰り返しになりますが、WEBサイトの主な目的は、情報を伝えることです。
イメージを壊さないようにしつつ、しっかり読める色を選ぶようにしましょう。
【使わないほうがいい色3】背景が黒のページでテキストが白
いろいろなところでよく見かける「黒と白」を使ったサイトは「スタイリッシュでかっこいい」印象がありますね。
でも、ずっと文字を読み続けていると、目がチカチカしてきませんか?
黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?
「明度の差」が大きいものを見ていると、目に大変負担がかかり疲れます。
ただただ「スタイリッシュでかっこいサイト」を目指す方は、そのままでぜんぜん大丈夫ですが…、
「文章を読んでもらいたい」 = 伝えたいことがある
など目的がある方(本来、全員ありますよね?)は、「読みやすい」、「目に負担の少ない色」を使うことを心がけてください。
※少し緩和する策としては、背景を白、テキストは濃いグレーの文字にするなどの工夫も必要です。
黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?黒背景に白い文字のサンプルです。
黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?黒背景に白い文字のサンプルです。ずっとこの文字を読み続けていると、目がチカチカして疲れませんか?黒背景に白い文字のサンプルです。
特に40代以上の老眼世代には厳しいということもありますが、最近、夏がすごく長くなってきて、紫外線が強い日が続いています。紫外線の中で見る「黒背景」は、本当に目に負担が大きいです。
【使わないほうがいい色4】「食品」の画像の近くに「蛍光色や青色」

上の画像、「美味しそう」に感じますか?
「食材の色」にない蛍光色や青色は、「美味しそうに感じない色」の代表です。
食欲を無くす色と言われていて、ご飯を青くすることでダイエットを促す方法があるくらいです。
「食べ物のネットショップ」の場合、転換率が下がることも…
食べ物がまずそうに見えるだけでなく、「青」の色の意味は、「冷静、知的、信頼、冷たい、涼しい、静か、悲しい」とあり、今、ポチっとカゴをクリックしようとしているのに、「いや待て…今月はもうお金がないぞ!」と冷静になってしまいかねません。
購買欲をかきたてたい時には、「赤、オレンジ、緑、茶色、白、黒」などの食材や、調味料にある色を使うようにしましょう。
食べているときの味やシーンを想像させ、美味しそうに感じさせることができます。
「温かい食べ物には暖色系」、「冷たい食べ物には寒色系」の色がおすすめ
食品で「青や水色」を使えるのは、夏の冷たい食べ物や飲み物、牛乳やチーズなどの乳製品と、その乳製品を使ったスイーツくらいだと思います。特に牛乳やヨーグルトにはよく青が使われていますよね。
牛が天気の良い青い空のもと、草原にいる姿を想像してみてください。「美味しい牛乳を飲みたい!」って思いませんか?乳製品に青が似合うのは、そんなイメージからだと思います。
さらに、食べる時の温度を考えても、冷たいものや冷たくても食べられるものなので、乳製品で青を使うのは理にかなっていると言えます。
【使わないほうがいい色5】鮮やかさ(彩度)が違う色の組み合わせ
濁りのある「渋い色」と明るく「鮮やかな色」の組み合わせは、個性的過ぎて、不快な印象を与えてしまう場合が多いです。鮮やかさ(彩度)が同じ色で組み合わせると多くの人に好印象を与えることができます。
下の例のように、鮮やかさが違う色を組み合わせなければいけない場合には、間にクッションとして「白や黒」などの無彩色を入れると、少し読みやすくなるので認識は良くなると思います。
ですが、いずれにしても読みにくい色同士の組み合わせはおすすめできません。

【使わないほうがいい色】のまとめ
見た人が、文字が読めなかったり、不快に思わない色使いをすることは、Web制作では最も大切です。
どの色をメインにするか、どの色と組み合わせるか、よく考えて選びましょう。
(執筆者:ころまるん)








