Webデザインにおいて、「絶対に使ってはいけない色」は存在しません。
ただし、使うと失敗しやすい色・条件は確実に存在します。
とくにWebサイトは、
年齢・視力・閲覧環境(屋内/屋外)など、
コントロールできない要素の影響を強く受けるメディアです。
このページでは、
「色そのものが悪い」のではなく、
Webで使うと事故になりやすい色の考え方を整理します。
Webで「使わないほうがいい色」と言われる理由
Webでは、色の印象よりも先に
読めるか・理解できるかが成果に直結します。
どんなに美しい配色でも、
- 文字が読みにくい
- 情報が頭に入らない
- 目が疲れる
と感じられた瞬間、ユーザーは離脱します。
つまりWebにおいて
「使わないほうがいい色」とは、
見た目は良くても、情報伝達を邪魔する色
と言い換えることができます。
原色・彩度の高い色が危険になりやすい理由
赤・青・黄などの原色や、彩度の高い色は
Webでは特に注意が必要です。
- 面積が広いと目が疲れる
- 白背景とぶつかりやすい
- 安っぽく見えやすい
小さなアクセントとしては有効でも、
背景色やメインカラーに使うと
情報より色が前に出てしまうことがあります。
「目立たせたいから派手な色を使う」は、
Webでは逆効果になるケースが多いです。
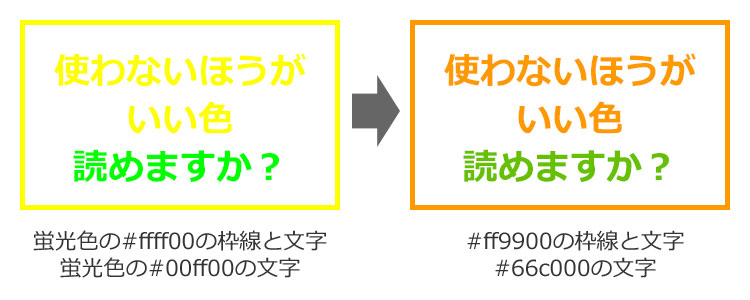
【使わないほうがいい色1】蛍光色(特にWebサイトの場合)
「目立つし、カッコイイから蛍光色を使いたい!」と
思ったことありませんか?
でも少し待ってください。
この画像の「左の黄色い文字」、瞬間的に読めますか?

左の絵の印象は、
- 「文字が読みにくい」
- 「目がチカチカして不快に思う人」もいる
右の絵は似た色ですが、マットな色なので読みやすいです。
ホームページを見てくれても、
読む気がしないと情報が伝わりません。
結果、ページを離脱されてしまいます。
「蛍光色」を「効果的に使いたい」場合は、
ネオンサインのように『濃い色の中に、蛍光色を少し使う』など
コントラストを出す方法が有効です。

【使わないほうがいい色2】明るさが近い色同士の組み合わせ
明るさが近い色同士の組み合わせの例は、
- 「薄い色」を背景にしたところに「白い文字」
- 「濃い色」に別の「濃い色の文字」
色の明るさが近いもの同士は、
時には「上品で素敵」や「かっこいい」と感じることもあります。
※例えば、洋服の組み合わせで「黒」と「紺」を同時に使うなど。
でもWebサイトでは、使わない方が無難です。
伝えたい言葉なのに、読めないとしたらもったいないです。

【使わないほうがいい色3】「食品」の画像の近くに「蛍光色や青色」

この画像、「美味しそう」に感じますか?
「食材の色」にない蛍光色や青色は、
「美味しそうに感じない色」の代表です。
食欲を無くす色とも言われ、
食事中に青を見ると、ダイエットを促すと言われるぐらいです。
食べ物を扱うネットショップでは、転換率が下がりやすい傾向があります
青は、
冷静・知的・信頼といった良い意味を持つ一方で、
「冷たい」「落ち着く」「考えさせる」色でもあります。
購入直前のユーザーにとっては、
「ちょっと待て、本当に今買うべきか?」
とブレーキをかけてしまう可能性があるのです。
また、食べ物は青系の色と相性が悪く、
実際よりもおいしそうに見えにくいという弱点もあります。
購買意欲を高めたい場面では、
赤・オレンジ・緑・茶色・白・黒など、
食材や調理、食卓を連想させる色を使うほうが効果的です。
味や香り、食べるシーンを自然に想像させることで、
「おいしそう」「食べたい」という感情につながります。
温かい食べ物には暖色系、冷たい食べ物には寒色系の配色が向いています
食品で「青」や「水色」が使いやすいのは、
夏向けの冷たい飲み物やデザート、
牛乳・ヨーグルト・チーズなどの乳製品が中心です。
実際、乳製品のパッケージには青系が多く使われています。
これは、
- 清潔感
- さっぱり感
- 安心感
といった印象が、乳製品と相性が良いためです。
また、乳製品は冷たい状態でも違和感なく食べられる食品です。
「冷たい=青」という感覚とも一致するため、
味や温度のイメージを邪魔しません。
色は見た目だけでなく、
味や温度の想像を裏切らないことが大切です。
【使わないほうがいい色4】鮮やかさ(彩度)が違う色の組み合わせ
濁りのある「渋い色」と明るく「鮮やかな色」の組み合わせは、
個性的過ぎて、不快な印象を与えてしまう場合が多いです。

どうしても組み合わせなければいけない場合には、
間にクッションとして「白や黒」などの無彩色を入れると、
少し読みやすくなると思います。
ですが、いずれにしても読みにくい色同士の
組み合わせはおすすめできません。
ダークモード(黒背景)を使わないほうがいいケース
近年、Webサイトで黒背景(ダークモード)は減っています。
理由はシンプルで、読みにくい条件が多いからです。
40代以降はダークモードがつらくなる
年齢とともに、
- コントラストへの耐性
- ピント調整力
は少しずつ低下します。
黒背景に白文字は一見コントラストが強く見えますが、
実際には文字がにじみやすく、長文が読みにくい配色です。
とくに
- 説明ページ
- 文章量の多いページ
では、40代以降のユーザーに負担をかけやすくなります。
炎天下・屋外では黒背景は致命的
スマートフォンを
- 屋外
- 明るい場所
で見る場合、黒背景は反射の影響を受けやすく、
文字が沈んで見えなくなります。
「読めない=使えない」
これはデザイン以前の問題です。
また、ダークモードは端末側で各自が選べる時代です。
それにも関わらずWebサイト側で強制するのは、
読めない人を切り捨てる設計になりがちです。
最近、黒いWebサイトが減っている理由
- アクセシビリティへの意識の高まり
- シニア・一般層向けサイトで成果が出にくい
- 情報提供型サイトとの相性が悪い
ダークモードは
かっこよさ・世界観重視の表現には向いていますが、
問い合わせ・申込み・説明が目的のサイトでは
優先度が下がっています。
それでも黒を使うなら守りたいポイント
完全に否定する必要はありません。
使うなら「条件付き」で。
- 背景は真っ黒にしない(#111〜#222程度)
- 文字は純白を避ける(#eee など)
- 長文ページでは使わない
- シニア向け・説明系ページでは避ける
黒は扱いが難しい色です。
「かっこいい」よりも
誰に読ませるかを優先すべきです。
Webで本当に避けるべきなのは「色」ではない
Webデザインで失敗を招くのは、
特定の色そのものではありません。
- 誰向けのサイトか
- どんな環境で見られるか
- どれくらいの情報量か
これを無視して色を選ぶことが、
一番の失敗です。
正確には「使ってはいけない色」はありません。
ただし、使うと失敗しやすい条件は確実に存在します。
(まとめ)色は「かっこよさ」より「読めるか」で決まる
Webサイトの色選びは、
デザインセンスよりも配慮の設計です。
- 年齢
- 視認性
- 閲覧環境
これらを考えたうえで選ばれた色は、
結果として「信頼できるサイト」に見えます。
色を足す前に、
引いたほうがいい条件は何か。
それを考えることが、Webではいちばん大切です。
【よくされる質問】「色見本の書籍はどれを選べばいい?」
【答え】私たちは、迷うことなく「桜井輝子さん」一択です
この仕事をして20年以上になりますので、たくさんの色見本を見てきました(約20冊以上)。その中では、桜井輝子さんの本が一番「使える」と思います。理由は上品で洗練されているからです。
その時々で流行りはあるので選ぶ色はどんどん変化しますが、必ず参考になる色がこの本の中にあります。長く使えるコスパのいい本だと思います。
※Amazonのアソシエイトとして、Webブランディングラボは適格販売により収入を得ています。
上記もしくは、以下の「日本の美しい色」もおすすめです。
「(日本の伝統色(和の色)」は、優美で品格のある色が多いです。まさに高級感を表す色だと思います。
(執筆者:ころまるん)