このページは、Web制作・デザインで使う RGBカラーコード(RGB値) を
すぐ確認できる RGBカラーチャート です。
「この色のRGBはいくつ?」「CSSで正確に色指定したい」
「HEX(#xxxxxx)との違いも知りたい」
そんな実務ニーズに合わせて、よく使う色を一覧でまとめました。
RGBカラーコードは、色を“感覚”ではなく“数値”で扱うための共通言語です。
バナー、LP、UI、資料の配色まで、同じ色をブレなく再現したいときに役立ちます。
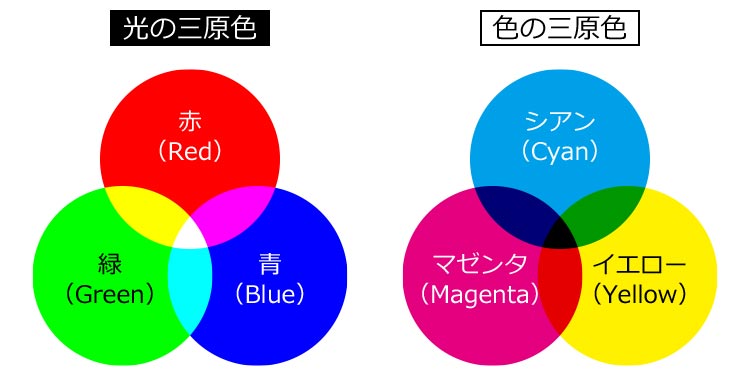
“光の三原色”と“色の三原色”
私たちが日頃使っているテレビ、パソコン、スマホなどのモニターは、赤(Red)、緑(Green)、青(Blue)というRGBの3色で色を出しています。
「光の三原色」というもので、光の反射量の違いによってすべての色を出すことができます。
3色すべての光が反射した場合には白になり、反対に反射がなければ黒になります。
ホームページやバナーなどを作成する時には、基本的に色はRGBで指定されています。

RGBカラーコード一覧(RGBカラーチャート)
以下はRGBカラーコード(RGB値)の一覧です。
目的の色を探して、RGB値をそのまま制作・実装に使ってください。
色名/表示/RGB/HEX
色の指定方法には、主に2通りの方法があります。
- RGBそれぞれに0~255の数値を指定する ⇒ rgb(n, n, n)
- RGBそれぞれを16進数で指定する(HTMLカラーコード) ⇒ #rrggbb
| RGB指定 rgb(n, n, n) | HTML指定 #rrggbb | |
| rgb(255, 0, 0) | #ff0000 | |
| rgb(255, 153, 0) | #ff9900 | |
| rgb(255, 255, 0) | #ffff00 | |
| rgb(51, 153, 51) | #339933 | |
| rgb(102, 204, 255) | #66ccff | |
| rgb(0, 0, 255) | #0000ff | |
| rgb(255, 0, 255) | #ff00ff | |
| rgb(255, 255, 255) | #ffffff | |
| rgb(0, 0, 0) | #000000 |
RGBでもカラーコードでも、どちらでも自分がわかりやすい方で大丈夫です。
RGBの数値で指定する場合は、rgb(n, n, n)形式に透明度(alpha)を加えてrgba(n, n, n, a)で指定することもできます。
alphaの数値は、不透明の場合:1、半透明:0.5、透明:0と指定します。
例)赤の場合 rgba(255, 0, 0, 1) ですが、rgba(255, 0, 0, 0)と指定すると、色がなく透明になります。
※色指定の方法は他に、色名で指定する方法や、色相・彩度・明度で指定するHSBという方法もありますが、色名を覚えて入力するのも大変ですし、HSBは感覚的に難しいので省略します。
RGBカラーコードとは(RGB値の意味)
RGBカラーコードは、赤(R)・緑(G)・青(B)の光を混ぜて色を作る「加法混色」の考え方です。
各数値は一般的に 0〜255 の範囲で表され、たとえば rgb(255, 0, 0) は赤、rgb(0, 0, 0) は黒、rgb(255, 255, 255) は白になります。
Web(画面上)の色は、基本的にRGBで扱われます。
だからこそ、デザイン側でも実装側でも「同じ色を同じ数値で共有できる」ことがRGBカラーコードの強みです。
RGBカラーコードとHEXカラーコードの違い
Web制作では RGB と HEX(#RRGGBB) の両方が登場します。
結論から言うと、表記が違うだけで同じ色を指しているケースが多いです。
- RGB:数値が直感的(R/G/Bをそのまま指定)
例:rgb(34, 139, 34) - HEX:短く書ける(コードとして扱いやすい)
例:#228B22
制作チーム内で「RGBで指定するか/HEXで指定するか」が混ざりやすいので、
このページでは RGBカラーコードを軸に、必要に応じてHEXも併記できる形が実務的です。
CSSでRGBカラーコードを指定する方法(rgbaも)
CSSではRGBカラーコードを次のように指定します。
- RGB指定:color: rgb(0, 0, 0);
- 透明度あり(rgba):background: rgba(0, 0, 0, 0.5);
rgba の最後の値(アルファ値)は 0〜1 で透明度を表します。
たとえば 0.2 はかなり薄く、0.8 は濃く見えます。
UIの影・重なり・ガラスっぽい表現など、透明度が必要な場面では rgba が便利です。
WebデザインでRGBカラーコードを使うときの注意点
RGBカラーコードは便利ですが、数値が正しくても“印象が正しい”とは限りません。
特にWebでは、背景色・文字量・余白・面積によって色の見え方が変わります。
- 同じRGBでも「面積」で印象が変わる
小さなアクセントなら上品でも、背景一面に敷くと強すぎることがあります。 - 彩度が高いほど“安っぽさ”に転びやすい
目立たせたい時ほど、彩度を上げすぎないほうが整います。 - 白背景との相性で“チープ”に見えることがある
背景が真っ白(#fff)だと、派手な色は浮きやすいです。
必要なら白を少しだけ落として(わずかに色味を入れて)全体をなじませます。
色は「選ぶ」より、使い方(量・距離・背景)で格が決まる。
ここを押さえるだけで、RGBカラーコードの活用精度が一段上がります。
よくある質問(RGBカラーコード/RGBカラーチャート)
Q. RGBカラーコードは印刷にも使えますか?
A. 印刷は基本的にCMYKなので、RGBのままでは同じ色にならないことがあります。Web用はRGB、印刷はCMYK(または特色)で考えるのが安全です。
Q. RGBとカラーコードは同じ意味?
A. 会話上「RGBのカラーコード」と言うことは多いですが、厳密には「RGB値」「HEXコード」など表記が複数あります。このページは RGBカラーコード(RGB値) を中心に扱います。
Q. 目的の色が見つからない時は?
A. 近い色を選び、微調整するのが早いです。まずはR/G/Bのどれを増減させると狙いの方向に寄るかを見ると作業がスムーズになります。
Q. RGBカラーコードはスマホとPCで同じ色に見えますか?
A. 基本的には同じRGB値なら同じ色ですが、画面の明るさ・色調整・機種差で多少見え方は変わります。重要なデザインでは、複数デバイスで確認するのがおすすめです。
Q. RGBカラーコードで「高級感」を出すことはできますか?
A. できますが、ポイントは色そのものより使う量と組み合わせです。彩度を抑え、余白を多く取り、強い色はアクセントに限定すると、RGBでも落ち着いた印象になります。
“RGB” と “CMYK”の違い
「光の三原色」対して「色の三原色」とは、シアン(Cyan)、
マゼンタ(Magenta)、イエロー(Yellow)の3色のことです。
「色の三原色」インクのように色を混ぜることでいろいろな色を出すことができます。
印刷の場合は、それにブラックを加えて、CMYKの4色で色を出しています。
(ちなみに、Kのブラックは、Blackのkだと思っていたのですが、
Key Plate(意味:基本的な、重要な)のKのことのようです。)
シアン、マゼンタ、イエローの3色では、印刷で完全な黒を出すことが
技術的に難しく、ブラックを加える必要があったようです。
ホームページで使っている画像を印刷用にしようとCMYKに変換すると、
たいていが濁った色になってしまいます。
少しだけ彩度を上げるなど色の調整をした方がいいと思います。
できれば、印刷用のデータにするには、
WEBとは画像解像度も違うので、改めて作ることをおすすめします。
WEBセーフカラーについて
WEBセーフカラーとは、HTMLカラーコードを
6段階(00、33、66、99、CC、FF)に分けて、
その組み合わせでできる216色のことです。
どの環境でもほぼ同じ色で表示されるので、
パソコンやスマホなどの端末による色の違いを
気にする必要がなく使える色です。
はっきりした色を使いたいときは、
この中から選ぶのも1つの方法です。
WEBセーフカラー一覧
※各色、上段はRGB指定、下段はHTMLカラーコード指定です。
#ffffff 255, 255, 204
#ffffcc 255, 255, 153
#ffff99 255, 255, 102
#ffff66 255, 255, 51
#ffff33 255, 255, 0
#ffff00 255, 204, 255
#ffccff 255, 204, 204
#ffcccc 255, 204, 153
#ffcc99 255, 204, 102
#ffcc66 255, 204, 51
#ffcc33 255, 204, 0
#ffcc00 255, 153, 255
#ff99ff 255, 153, 204
#ff99cc 255, 153, 153
#ff9999 255, 153, 102
#ff9966 255, 153, 51
#ff9933 255, 153, 0
#ff9900 255, 102, 255
#ff66ff 255, 102, 204
#ff66cc 255, 102, 153
#ff6699 255, 102, 102
#ff6666 255, 102, 51
#ff6633 255, 102, 0
#ff6600 255, 51, 255
#ff33ff 255, 51, 204
#ff33cc 255, 51, 153
#ff3399 255, 51, 102
#ff3366 255, 51, 51
#ff3333 255, 51, 0
#ff3333 255, 0, 255
#ff00ff 255, 0, 204
#ff00cc 255, 0, 153
#ff0099 255, 0, 102
#ff0066 255, 0, 51
#ff0033 255, 0, 0
#ff0000 204, 255, 255
#ccffff 204, 255, 204
#ccffcc 204, 255, 153
#ccff99 204, 255, 102
#ccff66 204, 255, 51
#ccff33 204, 255, 0
#ccff00 204, 204, 255
#ccccff 204, 204, 204
#cccccc 204, 204, 153
#cccc99 204, 204, 102
#cccc66 204, 204, 51
#cccc33 204, 204, 0
#cccc00 204, 153, 255
#cc99ff 204, 153, 204
#cc99cc 204, 153, 153
#cc9999 204, 153, 102
#cc9966 204, 153, 51
#cc9933 204, 153, 0
#cc9900 204, 102, 255
#cc66ff 204, 102, 204
#cc66cc 204, 102, 153
#cc6699 204, 102, 102
#cc6666 204, 102, 51
#cc6633 204, 102, 0
#cc6600 204, 51, 255
#cc33ff 204, 51, 204
#cc33cc 204, 51, 153
#cc3399 204, 51, 102
#cc3366 204, 51, 51
#cc3333 204, 51, 0
#cc3300 204, 0, 255
#cc00ff 204, 0, 204
#cc00cc 204, 0, 153
#cc0099 204, 0, 102
#cc0066 204, 0, 51
#cc0033 204, 0, 0
#cc0000 153, 255, 255
#99ffff 153, 255, 204
#99ffcc 153, 255, 153
#99ff99 153, 255, 102
#99ff66 153, 255, 51
#99ff33 153, 255, 0
#99ff00 153, 204, 255
#99ccff 153, 204, 204
#99cccc 153, 204, 153
#99cc99 153, 204, 102
#99cc66 153, 204, 51
#99cc33 153, 204, 0
#99cc00 153, 153, 255
#9999ff 153, 153, 204
#9999cc 153, 153, 153
#999999 153, 153, 102
#999966 153, 153, 51
#999933 153, 153, 0
#999900 153, 102, 255
#9966ff 153, 102, 204
#9966cc 153, 102, 153
#996699 153, 102, 102
#996666 153, 102, 51
#996633 153, 102, 0
#996600 153, 51, 255
#9933ff 153, 51, 204
#9933cc 153, 51, 153
#993399 153, 51, 102
#993366 153, 51, 51
#993333 153, 51, 0
#993300 153, 0, 255
#9900ff 153, 0, 204
#9900cc 153, 0, 153
#990099 153, 0, 102
#990066 153, 0, 51
#990033 153, 0, 0
#990000 102, 255, 255
#66ffff 102, 255, 204
#66ffcc 102, 255, 153
#66ff99 102, 255, 102
#66ff66 102, 255, 51
#66ff33 102, 255, 0
#66ff00 102, 204, 255
#66ccff 102, 204, 204
#66cccc 102, 204, 153
#66cc99 102, 204, 102
#66cc66 102, 204, 51
#66cc33 102, 204, 0
#66cc00 102, 153, 255
#6699ff 102, 153, 204
#6699cc 102, 153, 153
#669999 102, 153, 102
#669966 102, 153, 51
#669933 102, 153, 0
#669900 102, 102, 255
#6666ff 102, 102, 204
#6666cc 102, 102, 153
#666699 102, 102, 102
#666666 102, 102, 51
#666633 102, 102, 0
#666600 102, 51, 255
#6633ff 102, 51, 204
#6633cc 102, 51, 153
#663399 102, 51, 102
#663366 102, 51, 51
#663333 102, 51, 0
#663300 102, 0, 255
#6600ff 102, 0, 204
#6600cc 102, 0, 153
#660099 102, 0, 102
#660066 102, 0, 51
#660033 102, 0, 0
#660000 51, 255, 255
#33ffff 51, 255, 204
#33ffcc 51, 255, 153
#33ff99 51, 255, 102
#33ff66 51, 255, 51
#33ff33 51, 255, 0
#33ff00 51, 204, 255
#33ccff 51, 204, 204
#33cccc 51, 204, 153
#33cc99 51, 204, 102
#33cc66 51, 204, 51
#33cc33 51, 204, 0
#33cc00 51, 153, 255
#3399ff 51, 153, 204
#3399cc 51, 153, 153
#339999 51, 153, 102
#339966 51, 153, 51
#339933 51, 153, 0
#339900 51, 102, 255
#3366ff 51, 102, 204
#3366cc 51, 102, 153
#336699 51, 102, 102
#336666 51, 102, 51
#336633 51, 102, 0
#336600 51, 51, 255
#3333ff 51, 51, 204
#3333cc 51, 51, 153
#333399 51, 51, 102
#333366 51, 51, 51
#333333 51, 51, 0
#333300 51, 0, 255
#3300ff 51, 0, 204
#3300cc 51, 0, 153
#330099 51, 0, 102
#330066 51, 0, 51
#330033 51, 0, 0
#330000 0, 255, 255
#00ffff 0, 255, 204
#00ffcc 0, 255, 153
#00ff99 0, 255, 102
#00ff66 0, 255, 51
#00ff33 0, 255, 0
#00ff00 0, 204, 255
#00ccff 0, 204, 204
#00cccc 0, 204, 153
#00cc99 0, 204, 102
#00cc66 0, 204, 51
#00cc33 0, 204, 0
#00cc00 0, 153, 255
#0099ff 0, 153, 204
#0099cc 0, 153, 153
#009999 0, 153, 102
#009966 0, 153, 51
#009933 0, 153, 0
#009900 0, 102, 255
#0066ff 0, 102, 204
#0066cc 0, 102, 153
#006699 0, 102, 102
#006666 0, 102, 51
#006633 0, 102, 0
#006600 0, 51, 255
#0033ff 0, 51, 204
#0033cc 0, 51, 153
#003399 0, 51, 102
#003366 0, 51, 51
#003333 0, 51, 0
#003300 0, 0, 255
#0000ff 0, 0, 204
#0000cc 0, 0, 153
#000099 0, 0, 102
#000066 0, 0, 51
#000033 0, 0, 0
#000000
WEBセーフカラーを選ばなくても問題ない
とはいえ、このWEBセーフカラーが決められたのは、
数十年も前の話で、「Netscape Navigator」というブラウザソフトの表示で保証したものだとか。
「Netscape Navigator」懐かしい~!昔、私も使ってました。今はサポート終了しています。
それにWEBセーフカラーは、はっきりした色が多く、
淡い色を使いたい時にイメージが合わない場合も多いです。
グラデーションを使う時は、
中間色のところではRGBセーフカラーにはならないので、意味がありません。
しかも液晶画面もどんどん進化していて、
色の再現性も高くなっています。
RGBセーフカラーではなくても、
イメージに合う色を使って大丈夫です。
WEBセーフカラーではない色の例
濃いめの赤やオレンジ、落ち着いたピンク、金色に近い色、
抹茶色、藤色など、素敵な色を出すことができます。
※各色、上段はRGB指定、下段はHTMLカラーコード指定です。
#e00000 255, 128, 0
#ff8000 255, 221, 0
#ffdd00 170, 221, 51
#aadd33 112, 204, 176
#70ccb0 136, 211, 255
#88d3ff 255, 224, 243
#ffe0f3 255, 243, 201
#fff3c9 220, 188, 80
#dcbc50 163, 176, 48
#a3b030 176, 179, 217
#b0b3d9 192, 238, 255
#c0eeff
(まとめ)RGBカラーコードを正しく使うために
RGBカラーコードは、Web制作やデザインの現場で
色を正確に共有・再現するための共通言語です。
RGB値を知っていれば、デザインからCSS実装まで、
色のズレを最小限に抑えることができます。
一方で、RGBは「数値が合っていれば安心」
というものでもありません。
背景色・余白・使用面積によって、
同じRGBカラーコードでも印象は大きく変わります。
色は選ぶことより、どう使うかが重要です。
また、Webセーフカラーは、かつて表示環境の違いによる
色ズレを防ぐために重要な考え方でした。
現在では端末性能の向上により必須ではありませんが、
・色数を抑えたい
・シンプルで安定した配色にしたい
といった場面では、今でも考え方として役立ちます。
このRGBカラーチャートは、
「RGBカラーコードをすぐ確認したい人」
「Webで失敗しにくい色指定をしたい人」
のための実用資料です。
数値としての色と、印象としての色。
その両方を意識しながら、
RGBカラーコードを活用してみてください。
(執筆者:ころまるん)