「Webブランディング」を行う際に、ホームページの「色・配色」は、最も重要なため、「色」に関連した記事をたくさん書きます。
「ホームページで使える色」だけを掲載します
私たちがこだわるのは、「ホームページで使える色」(ネットで使える色)のみです。
⇒今、この記事を書いています。近日公開します。
上品な色、高級感のある色は、信頼感も演出できる
⇒⇒こちらも近日公開します。
「高級感のある色」の組み合わせ(カラーパレット)
「高級感のある色」とはどんな色なのか。ネットでもたくさん検索されています。ゴールドやシルバーは誰もが考える高級感のある色ですが、実は他の色でも高級感は表現できます。
色の組み合わせはもちろんですが、メインカラーと他の色との割合がポイントになります。
よく使われている「高級感のある色」のパレットをまとめました。
- 高級感のある色は、なぜ難しいのか【ブランディング・マーケティング編】
- 高級感のある色は、なぜ難しいのか【デザイン編】
- 【高級感のある色の組み合わせ】ピンク カラーコードのrgbカラーパレット(グラデーションイメージ)
- 【高級感のある色の組み合わせ】ワインレッド カラーコードのrgbカラーパレット(グラデーションイメージ)
- 【高級感のある色の組み合わせ】黒・ブラック カラーコードのrgbカラーパレット
- 【高級感のある色の組み合わせ】金色・ゴールド カラーコードのrgbカラーパレット(グラデーションイメージ)
- 【高級感のある色の組み合わせ】茶色・ブラウン カラーコードのrgbカラーパレット
- 【高級感のある色の組み合わせ】赤・レッド カラーコードのrgbカラーパレット
- 【高級感のある色の組み合わせ】青・ブルー カラーコードのrgbカラーパレット
- 【高級感のある色の組み合わせ】緑・グリーン カラーコードのrgbカラーパレット
- 【高級感のある色の組み合わせ】紺色(青・ダークブルー)カラーコードのrgbカラーパレット(グラデーションイメージ)
- 【高級感のある色の組み合わせ】まとめページ【rgbカラーコード・グラデーションイメージ】
「和の色(日本の伝統色)」は、上品で高級感のある色
⇒⇒こちらも近日公開します。
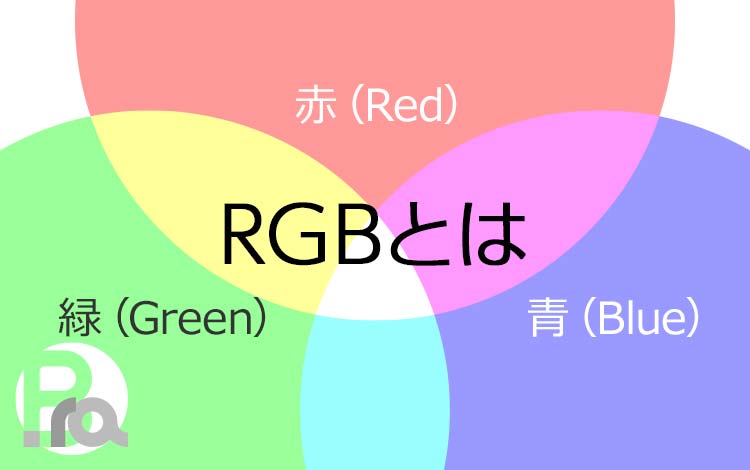
色の基本・rgb カラーチャート(Web用カラー)
Webブランディングを考えるためには、Webの色についても知ることが大切です。
Webページを見たときに、最初に目に入るのは文字よりも色だと言われています。
イメージに合う色を選べるように、Webで使われる色の基本を解説しています。
「色」で失敗しないために
色はそれぞれが持つ意味とイメージがあり、色によって人に与える効果は違います。
その色の効果を活用した「カラーマーケティング」や、Webデザインで「使わないほうがいい色」など、効果的な色の使い方を解説しています。
- カラーマーケティングとは何か -色で「売る」前に、知っておいてほしいこと
- Webデザインで失敗しないための「誘目性」と「視認性」の違い
- 「色の意味」とその「効果」
- Webデザインで「使わないほうがいい色」とは
- rgbカラーコード(rgbカラーチャート)|Web用カラー一覧・配色の基本
【よくされる質問】「色見本の書籍はどれを選べばいい?」
【答え】私たちは、迷うことなく「桜井輝子さん」一択です
この仕事をして20年以上になりますので、たくさんの色見本を見てきました(約20冊以上)。その中では、桜井輝子さんの本が一番「使える」と思います。理由は上品で洗練されているからです。
その時々で流行りはあるので選ぶ色はどんどん変化しますが、必ず参考になる色がこの本の中にあります。長く使えるコスパのいい本だと思います。
※Amazonのアソシエイトとして、Webブランディングラボは適格販売により収入を得ています。
上記もしくは、以下の「日本の美しい色」もおすすめです。
「(日本の伝統色(和の色)」は、優美で品格のある色が多いです。まさに高級感を表す色だと思います。